My Responsibilities
As Game Designer
Concepting & Documentation
I concepted the original idea of dashing to a thrown pizza within our project brief's instructions to "merge shooting with traversal".
I followed this with narrative that helped inform further gameplay ideas like our robot enemies & level layout.
To communicate my ideas to my team or stakeholders, I accompanied them with design sketches and documentation, and iterated them if needed.
I also facilitated team brainstorm sessions, and then organized & prioritized the notes.

A diagram I created to communicate base moves

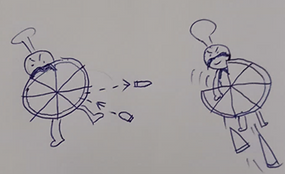
An animation I created to showcase a combo

New: Slow Movement + Can bounce + Pizza mesh
Old: Stop Movement

Stomp Implementation & Iteration
One example of my design & blueprint work is the player's stomp.
After numerous iterations, I ensured it felt good by looping the stomp back into the player's state machine in multiple ways, and avoiding a complete dead-end. This aligned with our chosen player experience.
I did this by allowing players to preserve their horizontal movement while stomping, in addition to giving them the opportunity to bounce higher if they timed an input correctly.
I also implemented unique interactions with the stomp, like bouncing higher on parasols to give it more unique purpose.
I made sure to also add the pizza model underneath to improve player affordance & feedback, by showing that the chef was using the pizza for this move, just like his other moves.
Many players ended up really enjoying the move, and we saw it chained within combos frequently.
Improving Feel
I spent time polishing up different facets of our game, often through use of timelines and custom graphs in blueprints. I did this to improve the general feel of our game and player affordance, so players understand how their actions affect the world, and to reinforce what they can do.
Some examples were:
-
Animated awnings & gondolas when landing on them to make them feel real.
-
Gave pineapples a hover effect to make it clear they're special.
-
Squashed and stretched the player and pizza models to give them life.
-
Created a collision volume around collectibles that lerps their location to the player when close, to make grabbing them more consistent & satisfying.

Without gondola bob
With gondola bob


Without bounce
With bounce

Without attraction
With attraction

1
2
3
4
Rapid Prototyping
To help brainstorm possible directions we could take our game, I produced rapid conceptual prototypes to help inspire ideas for potential pizza abilities. I tried to explore vastly different concepts, all within our project brief's constraints.
1: Limited Pizza Ammo + Powerup for rapid fire
2: Use pizzas to build floating platforms
3: Stomp on pizza to deal Area damage
4: Use pizza as a shield. Throw slices at enemies.
Thoughtful Design
As the team lead, I had input in many different elements in the game. I always tried to have a good reason behind my decisions.
Soft Failure
One of our core game pillars was player expression, so we wanted the game to be accessible to players of all skill levels. We found that health and damage didn't bring anything meaningful to the player experience, so we opted to simply knock the player back through soft failure. Casual gamers would already have their hands full with the game's movement, while more skilled players would find fun through mastering their toolkit.

Our core game pillars
Enemies
-
To alleviate pressure from our sole animator, I suggested robot enemies that we designers could animate via Unreal Blueprints.
-
I requested they be short and wide to be comfortable to jump on.
-
I ensured it was clear when they're aware of the player.
Early on, I prototyped an enemy that could cause the player to drop their pizza, but we found that retrieving it from its dropped location broke the flow too much. It was eventually reworked into an enemy that can catch and hold the pizza, maintaining a similar player experience, while not requiring the player divert elsewhere.

A quick sketch of an enemy I did to convey ideal shape to team.

An enemy prototype I created that drops the player's pizza
Onboarding
Throughout the project, I pushed to continuously improve our onboarding, since it was integral players understand the difference between their moves. However, I also didn't want it to be too overbearing, since the game was supposed to be accessible to all player skills.
Tasks I did or facilitated in order to better our onboarding:
-
A "moves & controls" screen accessible at all times.
-
In-world graffiti that showcases the move you're learning including inputs that change per frame.
-
Delayed text tips if you're stuck
-
Iterated onboarding layout to make it more certain you'll perform the correct move, and take away the correct learning.

I worked closely with a level designer to overhaul this onboarding section heavily

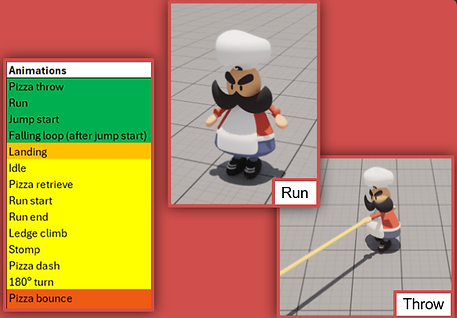
I directed an artist through many animation iterations to effectively communicate this move to the player
Player Character
I ensured our character's moves felt purposeful and cohesive. This required working closely with the character feature team, as well as a lot of concepting, prototyping, playtesting and iterating.
Additionally, I wanted to guarantee the player's intentions were executed properly, which is why we implemented platformer staples like coyote jump, wall mantling etc.
We also had a variable jump height depending on button press duration, however, we opted to remove it because level design didn't require a major difference between the minimum and maximum jump height, which meant players didn't notice the mechanic, resulting in jumping feeling inconsistent.
A number of experiments were made like this, including multiple control schemes, invincibility frames, controller rumble usage, how much momentum to preserve etc. We helped solidify our decisions through playtests & AB testing.

A sketch I made of a pizza shield concept

I added a stomp-cancel when throwing to feel less restrictive, and reward complex techniques

Control scheme I made & diagram I contributed to
Level Assets
Since our game had no health system, when spike hazards were mentioned, I recommended we explore visuals that seem less deadly, because they'd give the player the wrong expectation, in addition to not fitting our theme.
I created a preliminary list of suggested art assets that could be created for platforming, depending on the area the player is in, and with the possibility of repetition in mind.


Creating Tools
Some of my development time included creating tools for level designers that helped with collectible placement, checkpoints, moving gondolas on a customizable spline with instance-editable variables.
I also made general-purpose tools, like a function for easy Steam achievement integration, and the foundational logic for enemies that can be inherited.
Optimization & Bug Fixing
Throughout development and post-launch, I noted personal and player reports on issues and bugs, and fixed many of them myself. This was in addition to personally checking build quality regularly, and using Unreal tools to check performance hits from different assets and code. I'd then either refactor the visual code myself, or notify the person responsible, resulting in very notable increases in performance and the quality of the game. I always tried to identify the most important issues to get fixed first.

As Producer
Planning
I communicated with the team to create a realistic "Scope breakdown" of what quality each aspect of the game should be at, and when in our timeline. This was based off our constraints, deadlines & team capabilities.
Additionally, I created a calendar with milestones so the team and I have a good overview of our timeline.
I maintained these throughout the project, and updated stakeholders.


Milestone Calendar I created for an overview of our timeline

Alignment & Dependencies
Acting as a product owner & creative director, I continuously checked in with individual team members to ensure the work they were producing aligned with our game's vision, its core pillars, and the work of their peers to guarantee that we end up with a cohesive game. This was especially important cross-discipline, and cross-feature team. I also kept the team level-headed when faced with uncertainty and stress.
Finally, I created documentation like animation & SFX priority lists, a team contract and more, that outlined team practices, expectations and guidelines.
Scrum & Jira
I routinely made sure team members were creating appropriate sprint tasks for the project's needs with the team's capabilities in mind, and that they were prioritized reasonably based off hours I estimated.
I facilitated the use of Scrum and Jira for our project.My first priority was to onboard all team mates that were unfamiliar with either, and then create a customized Jira board that was comfortable to work with for our particular needs, including custom filters, task fields and columns. Each sprint, I'd calculate our velocity, estimate our available hours, and plan accordingly.

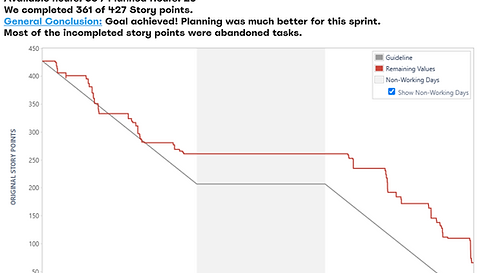
Burndown Chart I used to track velocity

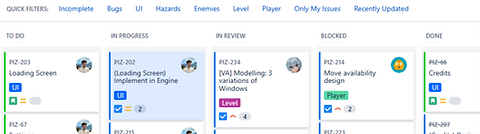
Jira board with
custom filters and columns

Stakeholders & Representation
I held regular meetings and presentations with stakeholders to keep them informed of our progress, including pitching the original concept in order to get greenlit.
I actively submitted the game to awards, and represented it at events.
Marketing, Reception & Community
I personally ran a marketing campaign where I reached out to influencers & press.
Within one week, our game became the highest rated one under our University/Publisher.
On Steam (96% positive), and Itch (5 stars).
I also crafted our store pages, including metadata such as tags, key art, descriptions, screenshots and trailers.
I handled community management, including patch notes, tech support, forums, a fan discord server, and releasing in Early Access to gather player feedback.




Team Analysis & Pipeline Iteration
I facilitated peer reviews, retrospectives & SWOT analyses of our teamwork & project to learn from our mistakes, identify our strengths, and iterate our pipelines and processes for future sprints & projects.
Postmortem
The Good
-
Wide player appeal: We managed to make the game accessible for casual players through soft failures, while highly-skilled players could express themselves via speedruns and challenge completion. This was one of our main goals. Our game is now the highest rated BUas game on Steam, and was nominated for a Dutch award!
-
Fun Moveset: One of our pillars was to make a cohesive player moveset. Through a lot of designing and iteration, I feel we did a commendable job in differentiating the distinct abilities, and allowing for players to choose their preferred playstyle.
-
Our foresight paid off: We ensured we were always thinking critically about our game's feasibility. We planned ahead and created proofs of concepts, mitigation plans and priority lists.
The Bad & What I learned
-
Iterate Player Moveset: Despite commending our efforts above, I think something as critical as the player moveset could be iterated even further. I have still seen some players struggle to figure out the difference between moves, so I'd consider trying to distinguish them even further, combining them, or cutting some of them.
-
Improve Onboarding: The previous issue is compounded by our onboarding. Despite going through countless iterations, it's still not perfect. Our method of teaching the player is heavy-handed and short-lived, so none of the lessons stick. Its difficulty is also higher than the rest of the level, which is a needless barrier to entry. I would try to trickle onboarding throughout the level instead.
-
Rethink level: Our level could have benefitted from more comfortable metrics to allow for the player's moveset, and to more closely match our chosen pillar and player experience. Our level development pipeline was too rigid, and didn't allow for enough iteration as it should have. Next time, I'd encourage smaller experimental level beats to find what is most fun before building a full blockout to iterate on.
-
Balancing time: Occasionally, it's good to push for progress to avoid blocks. However, sometimes taking just a little bit more time is the right call. In many cases it helped us, and I feel the problems mentioned above may have been alleviated had they been given a couple more days in their earlier stages to iron out issues. Next time, I'd like to consider if it's worth it and possible to do so.

